Trusted by 2,000+ Figma users for seamless design!
Design & Development|perfectly aligned
Flexible components, consistent UI, quick development, easy integration.
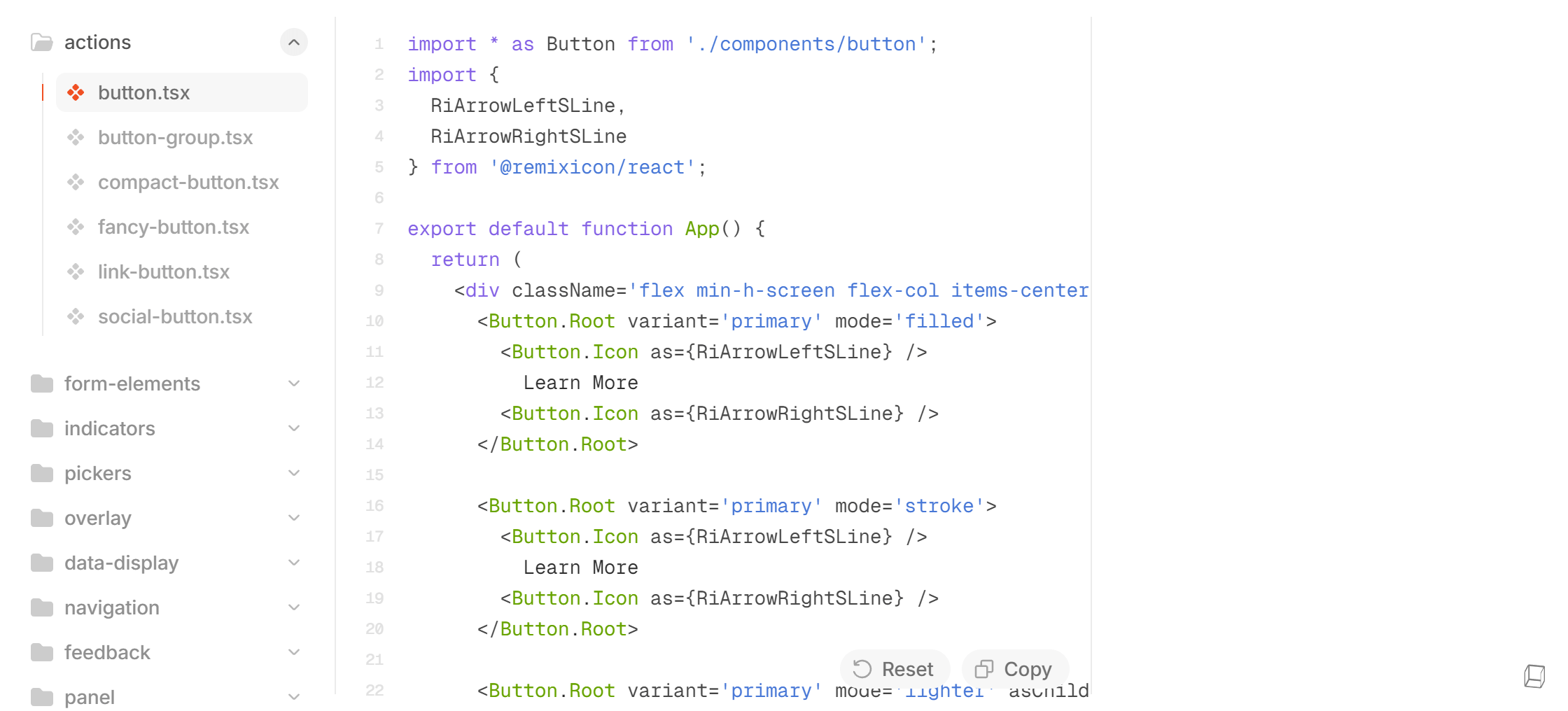
Built for React
Styled with TailwindCSS
alignui-library
V1.0

Use desktop for editor
To access the code editor, please open
using a desktop computer.
using a desktop computer.
Rapid Development
Make your customer happy
by building faster
Rapidly build unique designs with our adaptable component library.
login-page.tsx
preview

Welcome back
Please enter your details to login.
Don’t have an account?
Core Features
What's inside AlignUI?
500+ flexible components with developer-friendly, comprehensive codebase for rapid development.
180+ Components
180+ versatile UI elements for rapid development.
Production Ready
Pre-optimized code for instant project deployment.
Figma File
Comprehensive design kit for seamless UI/UX workflow.
Customizable
Highly flexible system for unique brand expression.
Responsive
Adaptive layouts for multi-device compatibility.
Easy for Devs
Intuitive framework for rapid and efficient development.
Dark Mode
Effortless integration for enhanced user experience.
TypeScript
Strong typing for enhanced code maintainability.
Accessible
WCAG-compliant design for inclusive user access.
Customization & Flexibility
Unlimited customization options
for your unique needs
Easily customizable components that adapt to your project needs.
Primary colors
Theme options
Corner radius
reset-password.tsx
preview
Reset Password
Enter your email to reset your password.
Don’t have access anymore?
Sector-specific Templates
PRO
Ready-made multi-page
user flows for apps
Components & Blocks
PRO
Elevate your design with premium components & blocks
Customizable components that seamlessly adapt to your project needs
Browse all components →F.A.Q
F.A.Q
Frequently Asked Questions.
Get answers to commonly asked questions.
Code
License