Trusted by 2,000+ Figma users for seamless design!
Design & Development|perfectly aligned
Flexible components, consistent UI, quick development, easy integration.

using a desktop computer.
Make your customer happy
by building faster
Rapidly build unique designs with our adaptable component library.

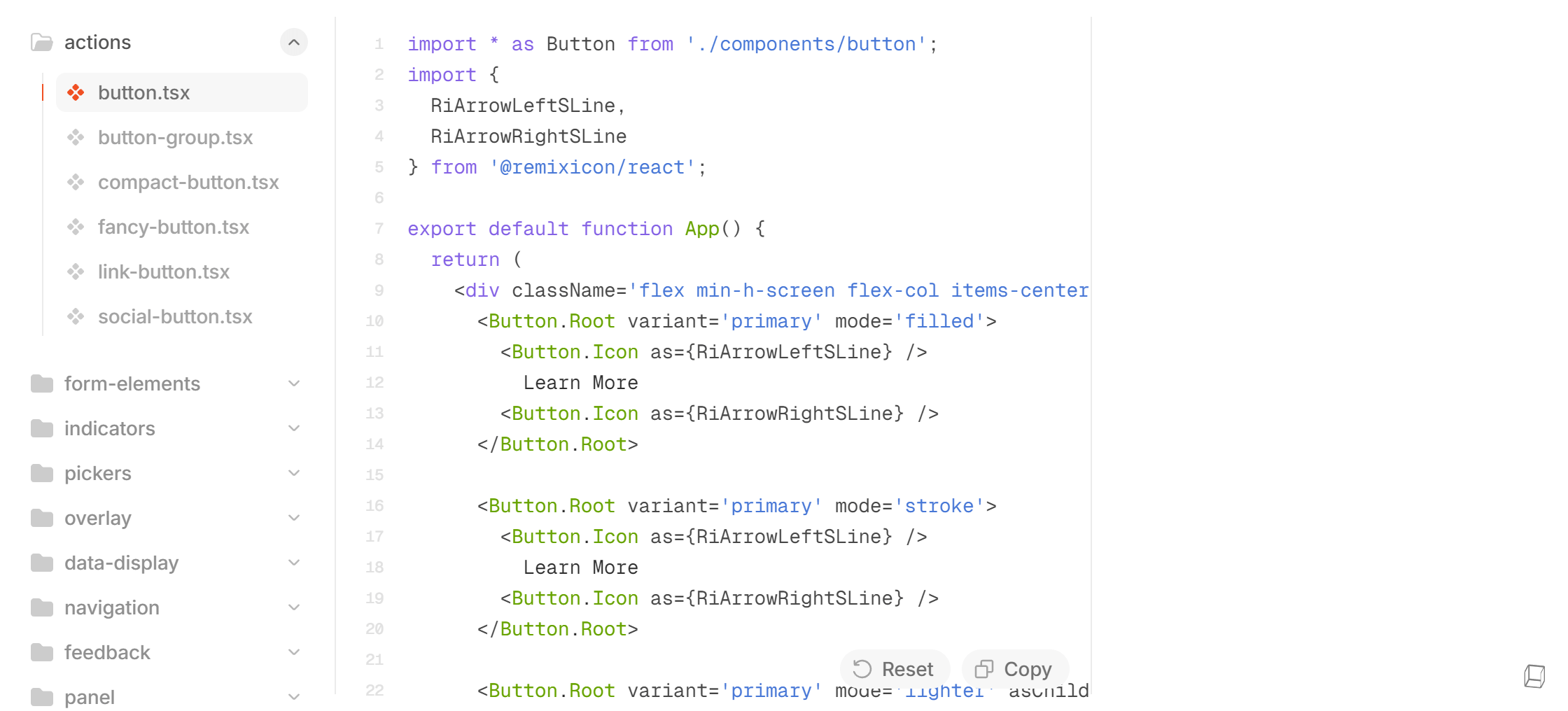
What's inside AlignUI?
500+ flexible components with developer-friendly, comprehensive codebase for rapid development.
Unlimited customization options
for your unique needs
Easily customizable components that adapt to your project needs.
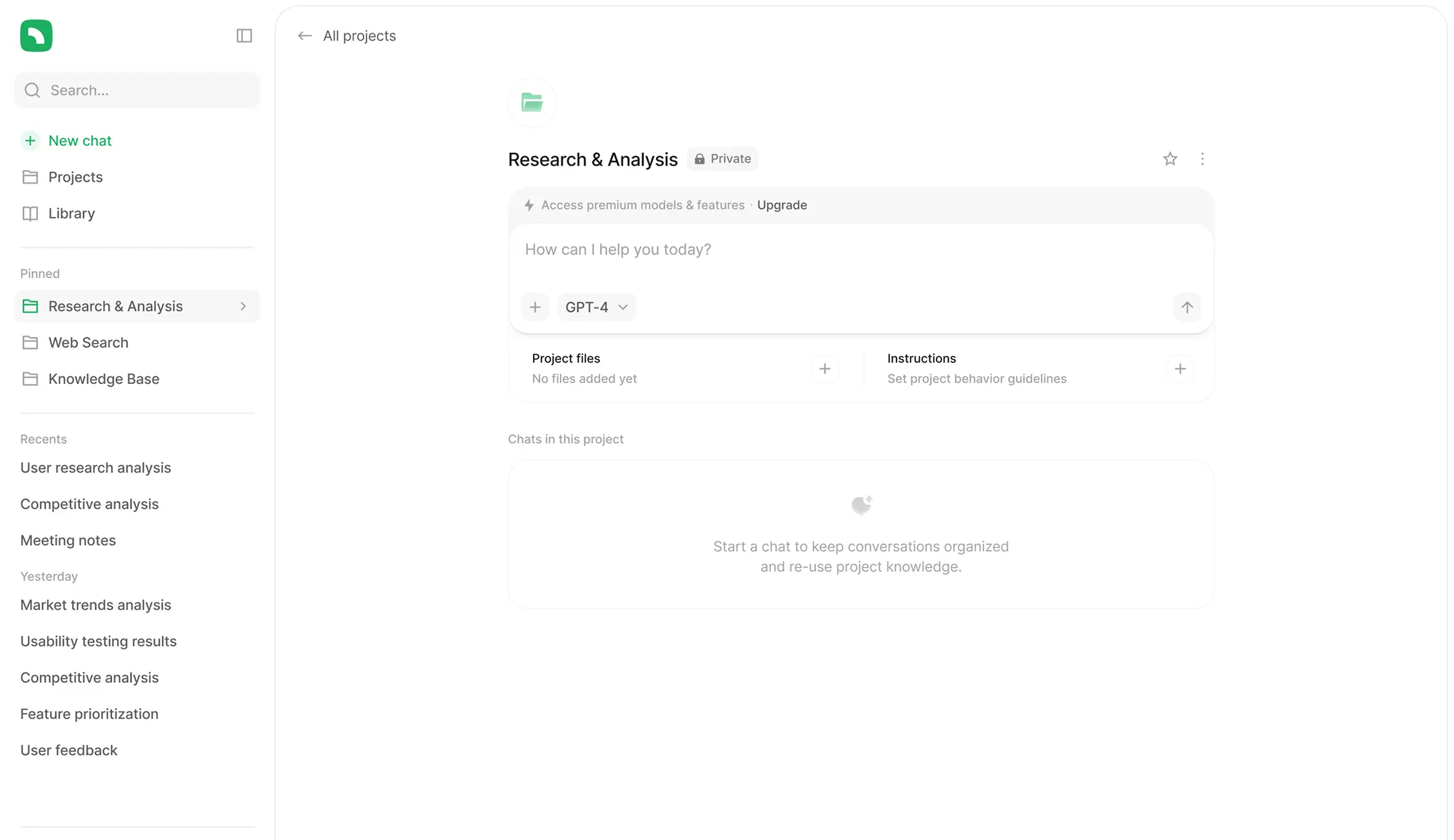
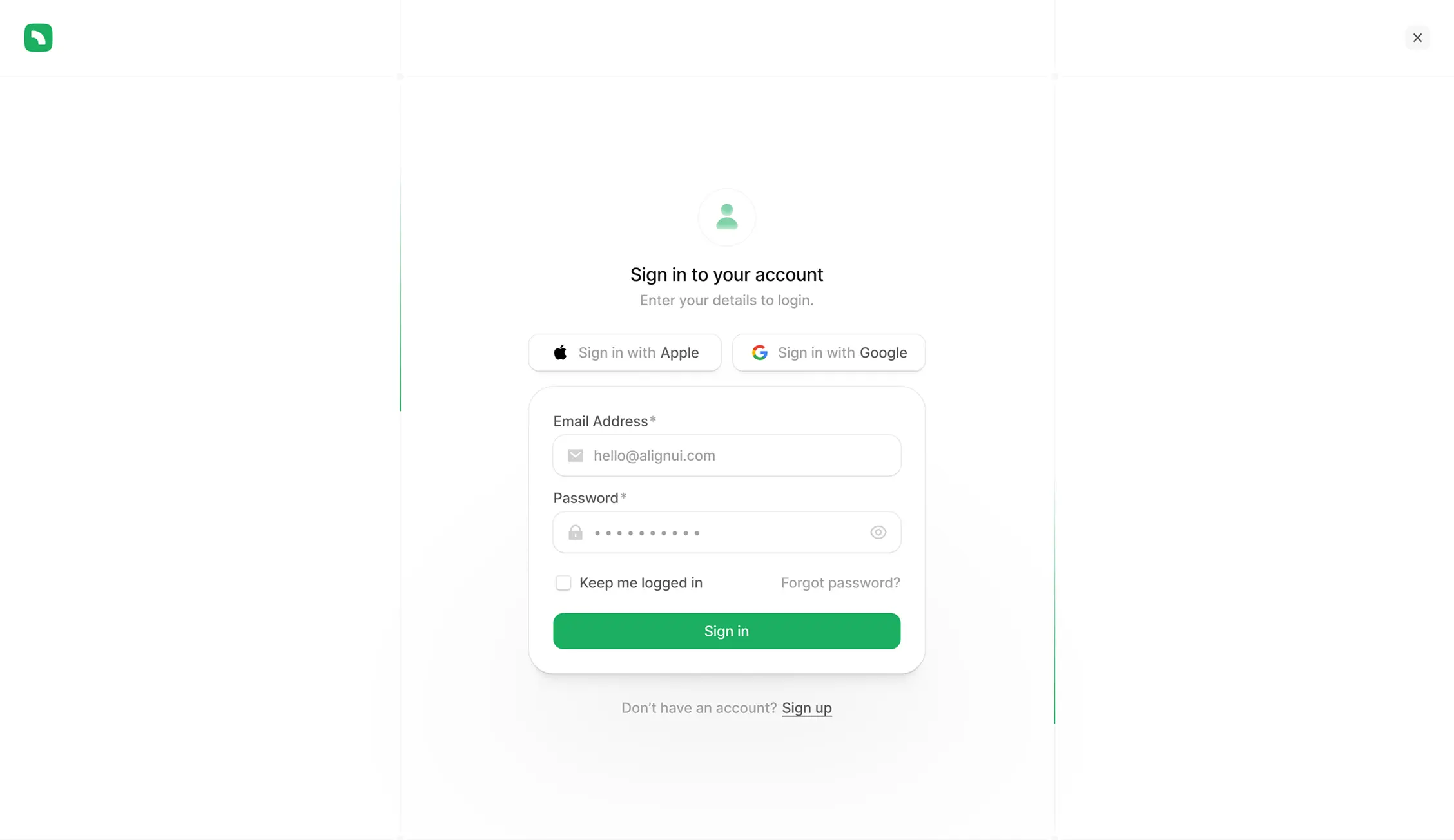
Ready-made multi-page
user flows for apps
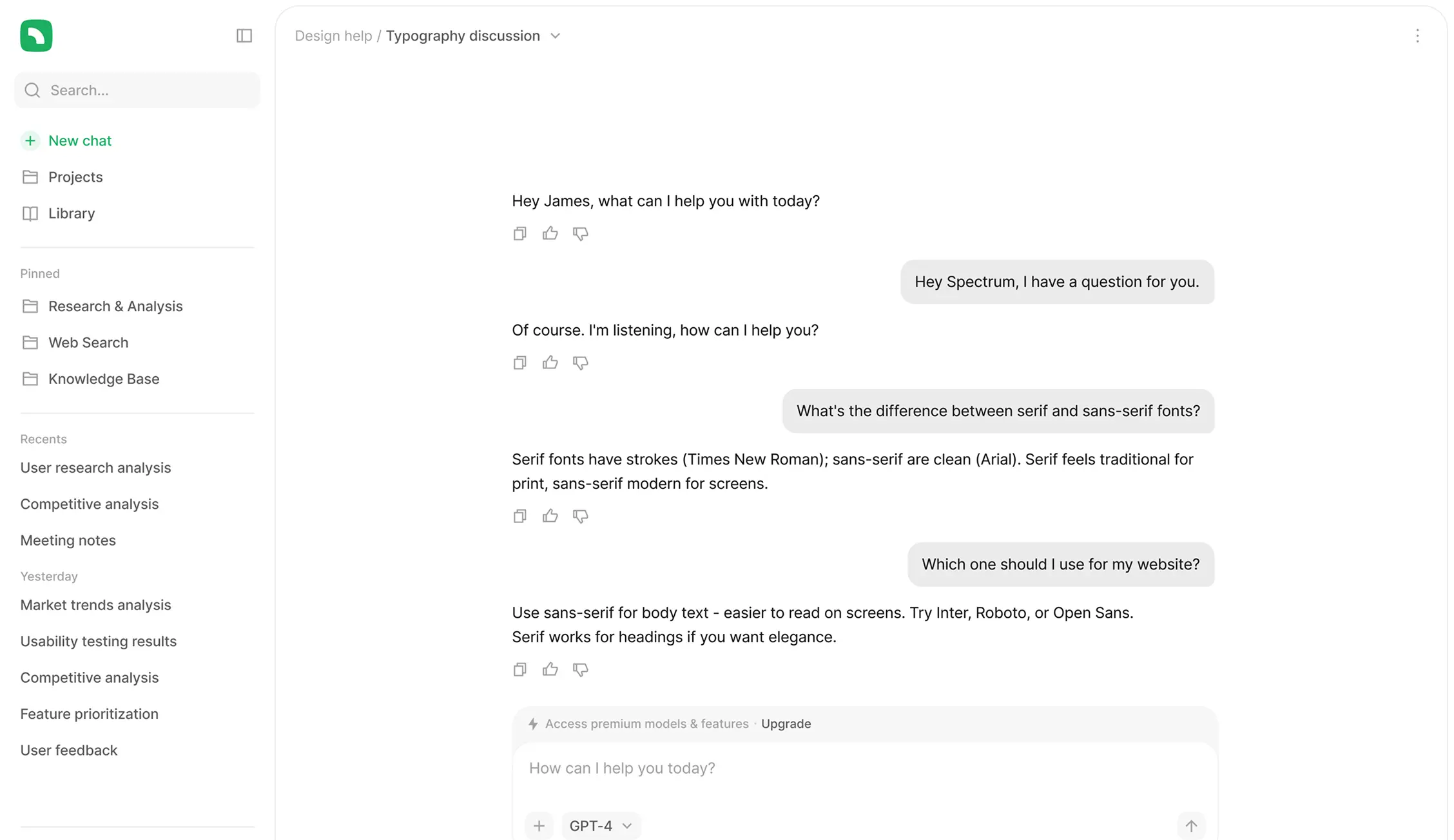
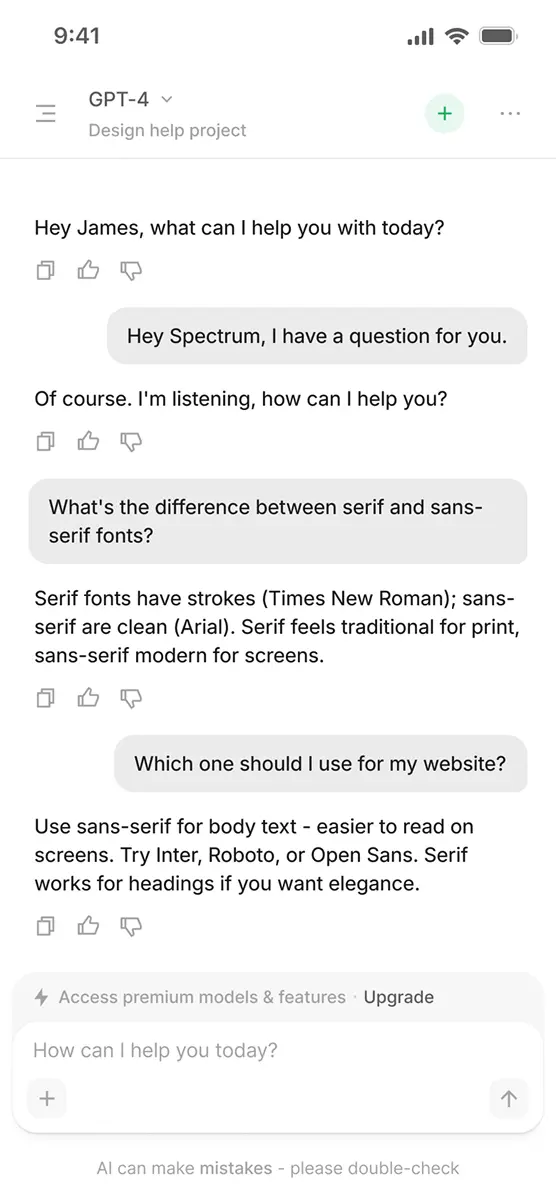
AI-powered real-time messaging for smart conversations and quick responses.

Elevate your design with premium components & blocks
Customizable components that seamlessly adapt to your project needs
Browse all components →Get answers to commonly asked questions.